giving checkout™
Squarespace
How to add your Giving Checkout™ form to your Squarespace website.
Using your Giving Checkout URL
Step 1
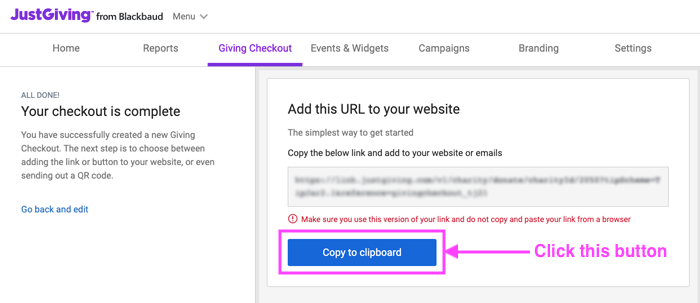
Copy your Giving Checkout URL directly from your setup wizard.
Do not copy it from your browser URL – you’ll notice your link changes when you copy it from the setup page and paste it into your browser URL – this is part of the payment security!

Step 2
Log in to your charity’s Squarespace site, and navigate to the page where your existing Donate button lives, or where you’d like to add a new Donate button.

Step 3
Depending on how your Squarespace site has been set up (theme, styles, etc), you’ll see different options. Look for the option to add a new button block or edit your existing button block and replace the link with your Giving Checkout URL.
Try the steps below to add your Giving Checkout link to a new button – these are compatible with some stock themes.
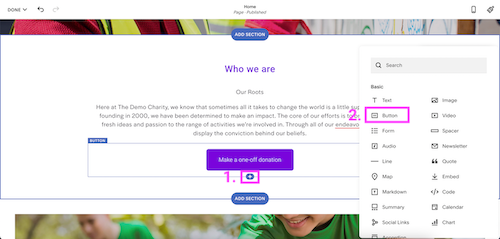
- Add a new block to a section on your page
- Choose a button block
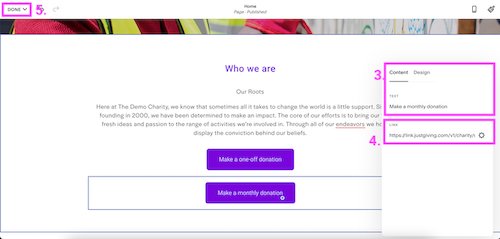
- Edit your button copy and settings
- Link your button to your Giving Checkout URL
- Save and preview
If you are updating an existing button, simply link your button to your Giving Checkout URL and Save.

Step 4
Add or update the Donate link or button in your website menu. Once again, depending on how your Squarespace site has been set up, you’ll be shown different options. Look for the option to edit your existing menu items.

Try the steps below – these are compatible with some stock themes and sites without a theme.
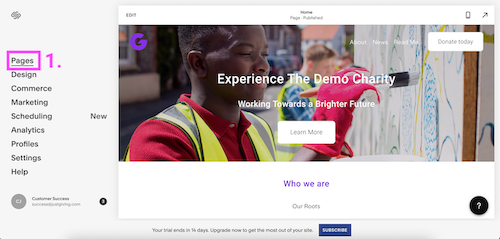
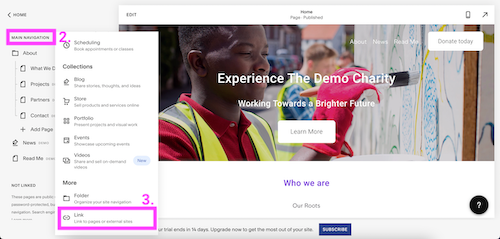
- Go back out into your Squarespace editor homepage and select Pages
Click the + icon next to the main navigation heading
Select the link option
Add your menu item label and your Giving Checkout URL
Not working how you’d hoped? You might need to update your web header rather than your menu. See here for more information.

Step 5
Preview your website and test your Giving Checkout form.
If you have a fixed button in your menu as part of your Squarespace theme, you might not be able to edit this using the steps above.
Instead, try the steps below.
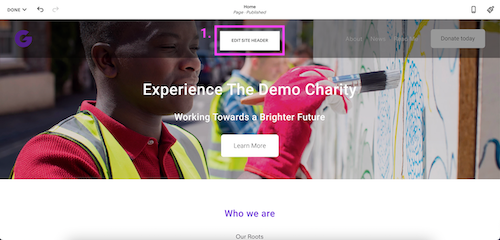
- Inside your Home page edit view, hover your cursor over your existing website menu and look for the edit your header
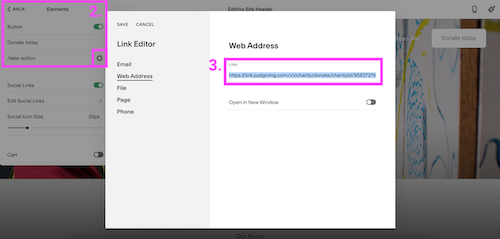
- Go to the ‘Elements’ heading and edit the button settings
- Add your Giving Checkout URL


Using your Giving Checkout Button HTML
Step 1
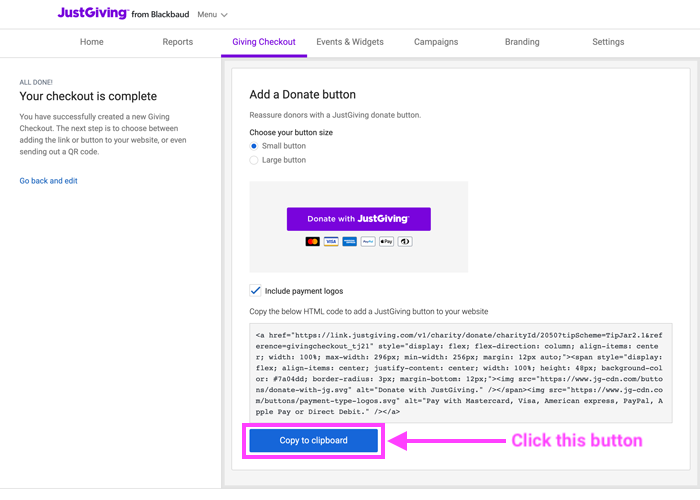
Customise and copy your Giving Checkout Button HTML directly from your setup wizard.

Step 2
Log in to your charity’s Squarespace site and navigate to the page where your existing Donate button lives, or where you’d like to add a new Donate button.

Step 3
Depending on how your Squarespace site has been set up (theme, styles, etc), you’ll be shown different options. Look for the option to add code or edit your existing button code and replace the link with your Giving Checkout URL.
Try the steps below – these are compatible with some websites.
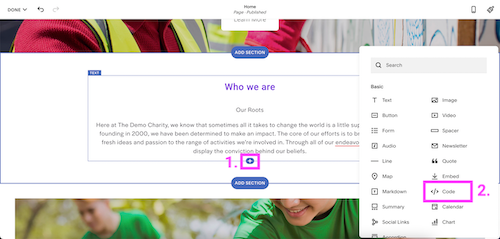
- Add a new block to a section on your page
- Choose a code block
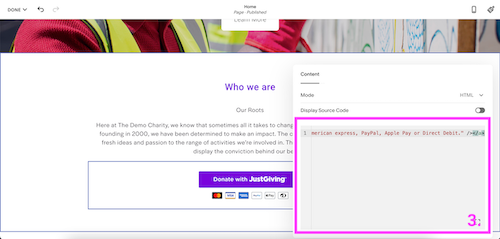
- Paste your Donate Button HTML into the code space

Step 4
Preview your website and test your Giving Checkout form.
Get started with Giving Checkout™
You can create an unlimited number of Giving Checkout™ forms, with different customization options to suit your organization’s needs. Log in and explore Giving Checkout™ today.